デザイナーの皆さんは日頃からAdobe製品にお世話になっていると思いますが、それらのデスクトップアプリと簡単に連携して使えるAdobe Capture CCというスマホアプリをご存知ですか?
Adobe公式によると、
モバイルデバイスをベクターコンバーターとして使って、写真をカラーテーマ、パターン、フォント、マテリアル、ブラシおよびシェイプに変換できます。作成した素材は、Adobe Photoshop、Illustrator、Dimension、XD、Photoshop Sketchなどのデスクトップアプリやモバイルアプリの中で、様々なクリエイティブプロジェクトで利用できます。
と説明されており、画像からのフォントの抽出やカラーテーマの作成などさまざまなことができそうなのですが、今回は一番私が興味のある「シェイプ」の機能を使用して手描きイラストをベクター化してみたいと思います。
無料でインストール!さっそく使ってみましょう

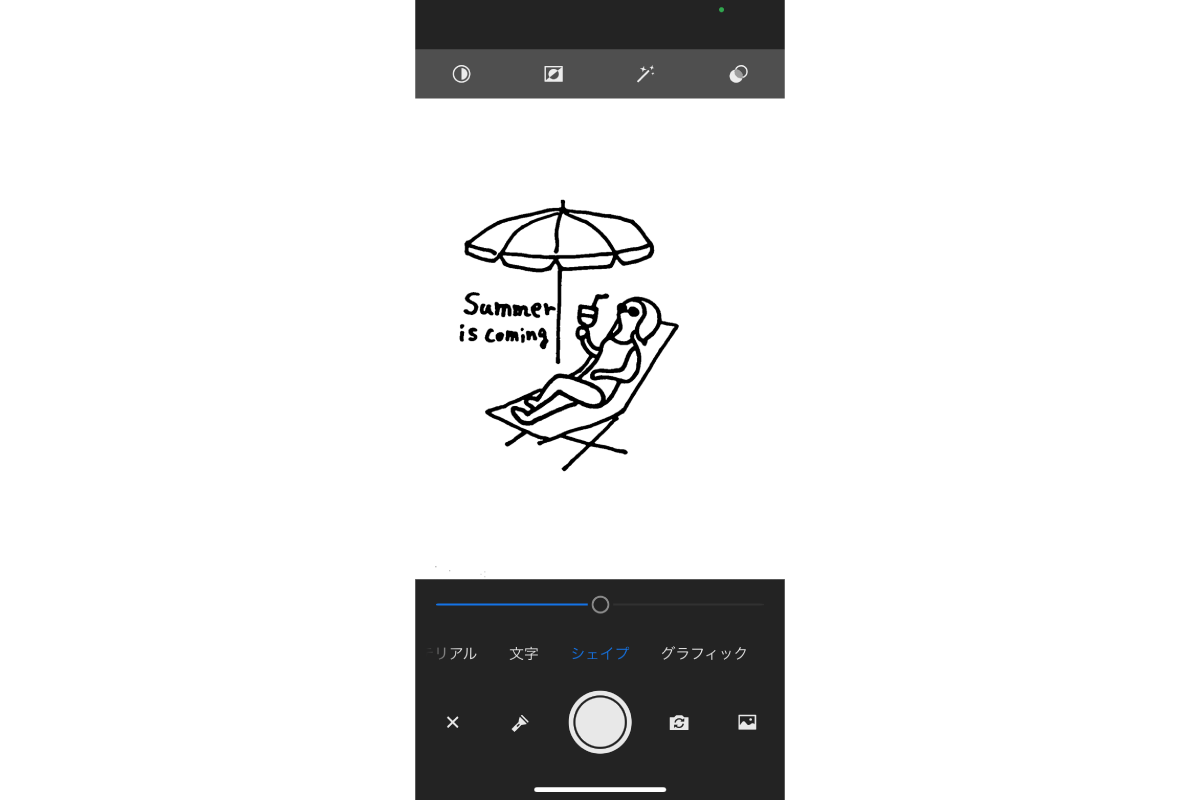
手書きのイラストを用意しましょう。トレースすることを考えて罫線など余分なものが入っていない白い紙に描くようにします。準備ができたら Adobe Capture CC を起動し、シャッターボタンの上のモードボタンを「シェイプ」にして撮影します。なるべく真上から、そして影などが映り込まないように撮影してください。これでsvgのデータに書き出せます。


準備ができたらボタンひとつでIllustratorに送信!
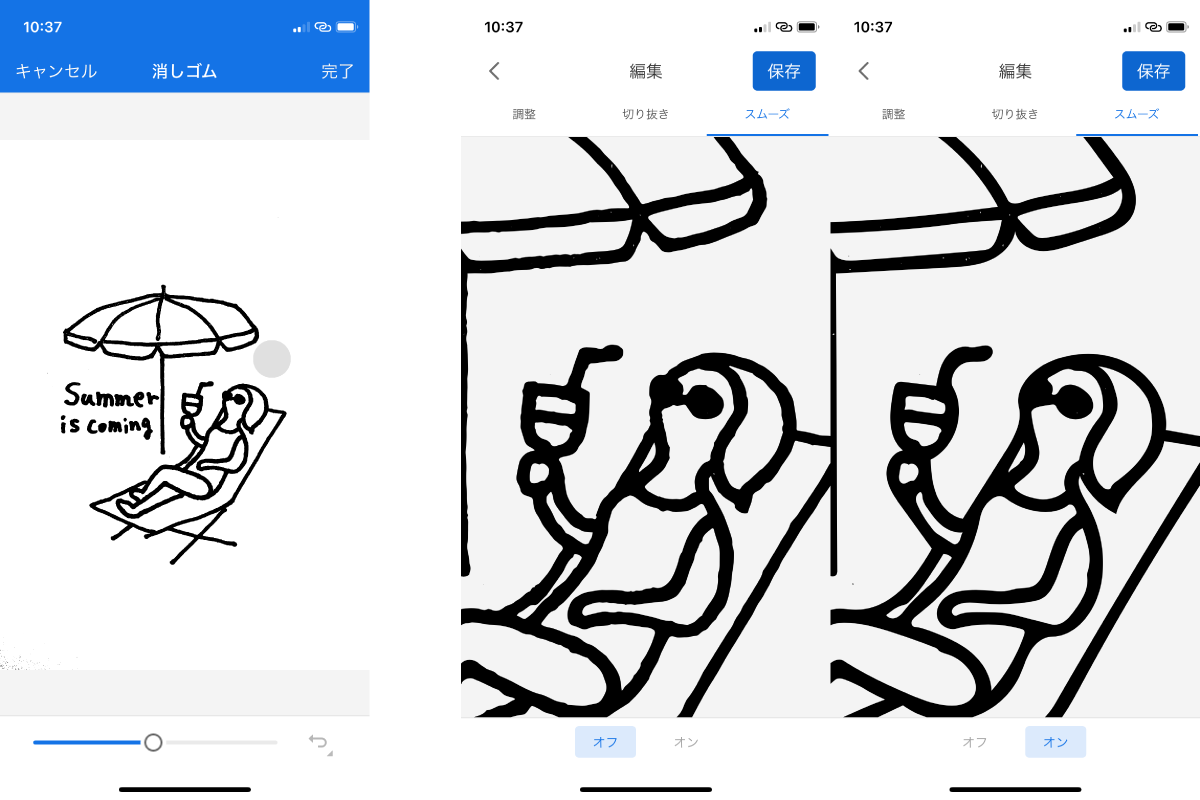
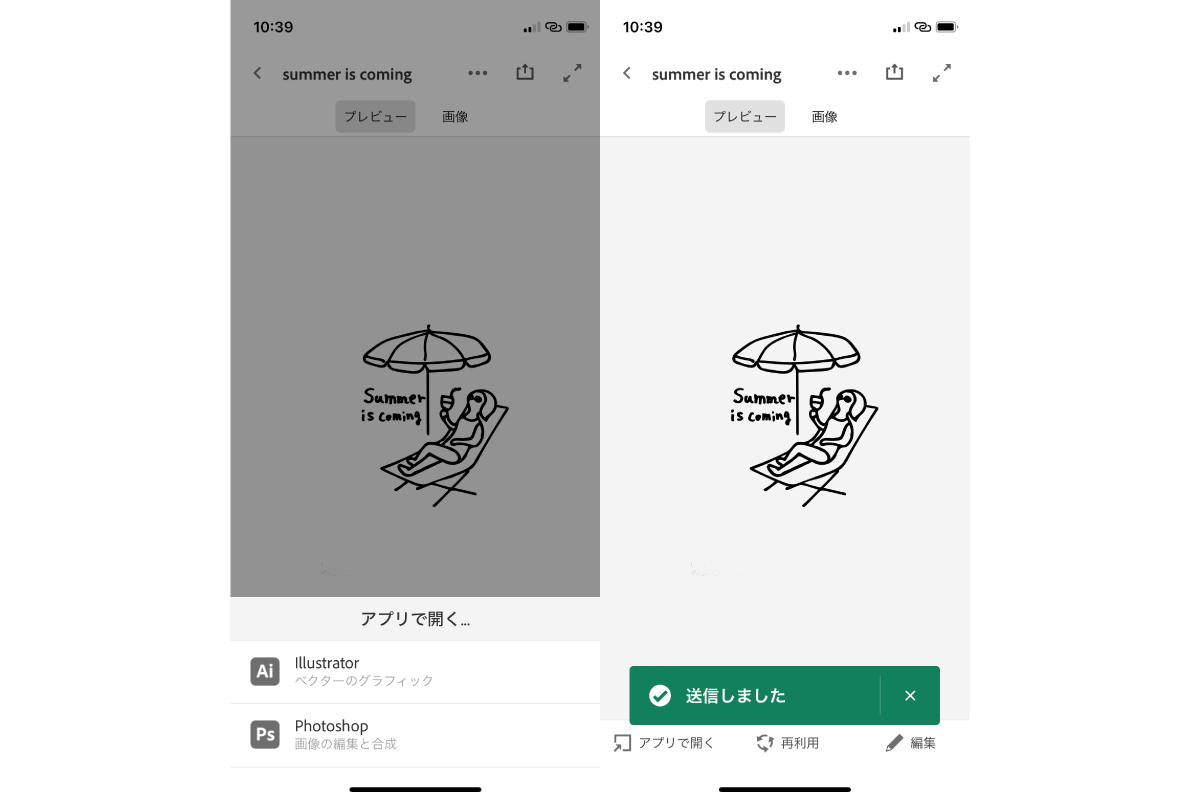
調整ができたら「アプリで開く」から「Illustrator(ベクターのグラフィック)」を選ぶと…


なんだかユルすぎるイラストになってしまった…。
イラストやロゴにちょっと手描きの要素を加えたい、というような時に使えそうですね。
使いかたいろいろで便利&楽しい!
デザイナーの方なら誰しも写真素材をIllustratorやPhotoshopで加工して使用する機会があると思います。その場合、画像を取り込んで、コントラストつけて、モノクロ2階調化して…と地味に手間がかかるものですよね。このアプリでイラストへのハードルが下がるかも!?と思わせてくれるありがたいアプリなので、ぜひ使ってみてはいかがでしょうか?
以上、 Adobe Capture CC のご紹介でした!
株式会社アドパブリシテイの制作実績はこちらから

